
React.js is a popular JavaScript library for building user interfaces. It was developed by Facebook and released in 2013. React.js allows developers to create reusable UI components and efficiently manage the application state, making it a powerful tool for building complex and interactive web applications. React.js is widely used in the development of single-page applications (SPAs) and large-scale applications. In this blog, you will learn to code simple todo app using Reactjs JavaScript
We will build simple todo app using Reactjs.
Step 1: Set up a new React js project
- Ensure that Node.js is installed on your computer.
- Open your terminal or command prompt and navigate to the desired directory where you want to create your React project.
- Run the following command to create a new React project using Create React App (CRA):
npx create-react-app todo-app- This will create a new directory called “todo-app” with the basic structure and dependencies for a React project.
Step 2: Navigate to the project directory and install additional dependencies
- Change to the project directory:
cd todo-app- Install the required dependencies for handling CSS styles and class names:
npm install bootstrapRemove unnecessary files:
- Delete the files
src/App.css,src/App.test.js,src/logo.svg, andsrc/setupTests.js. - Clear the content of
src/App.jsandsrc/index.cssfiles.
File Structure:
- After setting up the project using Create React App and deleting unwanted files, the initial file structure will look like this:
todo-app/
src/
App.js
App.css
index.js
index.css
...
public/
index.html
...
node_modules/
package.json
...Step 3: Update the project files
- Open the project directory in your preferred code editor.
- Replace the contents of the
src/App.jsfile with the following code:
import React, { useState } from 'react';
import './App.css';
function App() {
const [todos, setTodos] = useState([]);
const [inputValue, setInputValue] = useState('');
const handleInputChange = (e) => {
setInputValue(e.target.value);
};
const handleAddTodo = () => {
if (inputValue.trim() !== '') {
setTodos([...todos, inputValue]);
setInputValue('');
}
};
const handleDeleteTodo = (index) => {
const updatedTodos = [...todos];
updatedTodos.splice(index, 1);
setTodos(updatedTodos);
};
return (
<div className="container">
<a href="https://codingissimple.com">Coding is Simple</a>
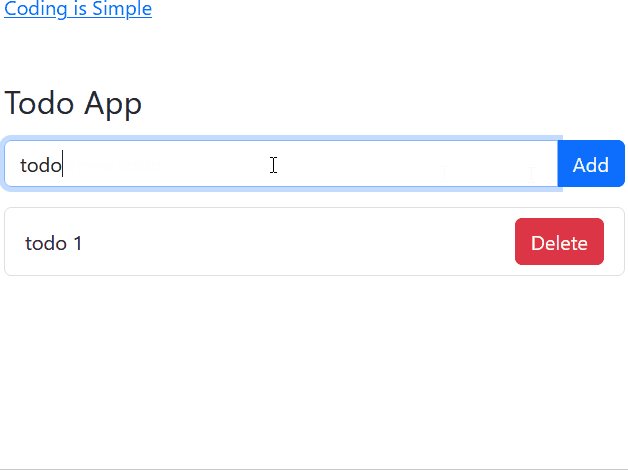
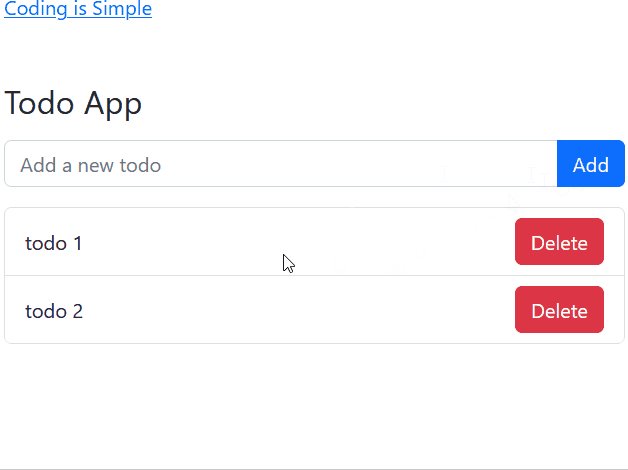
<h2 className="mt-5 mb-3">Todo App</h2>
<div className="input-group mb-3">
<input
type="text"
className="form-control"
placeholder="Add a new todo"
value={inputValue}
onChange={handleInputChange}
/>
<button className="btn btn-primary" onClick={handleAddTodo}>
Add
</button>
</div>
<ul className="list-group">
{todos.map((todo, index) => (
<li key={index} className="list-group-item d-flex justify-content-between align-items-center">
{todo}
<button className="btn btn-danger" onClick={() => handleDeleteTodo(index)}>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default App;This creates App component which can be resused. You will see later that this component is called in index.js file.